פוסט חמישי בבלוג ואיתו ספיישל שכולו אנימציות ומה שמסביב!
קודם כל,אני נורא מצטערת על העיכוב הענקי של הפוסט,יש לי מלא מה לעשות וחוץ מזה גם התחלתי ללמוד אז אני מנסה לשלב.
תודה רבה על המון התגובות ולכל המנויים החדשים שהצטרפו,עוד 8

בפוסט הזה השתדלתי להוסיף המון דברים שיעזרו לכם לשפר את האנימציה שלכן ולכאלה שלא יודעים גם איך להכין אותה!
עבדתי המון על המדריכים ואני מקווה שתשתמשו בהם,לא להעתיק כלום,חלק מהדברים פה גם נורא מקוריים.
תהנו:)
אנימציות~
אשטון קוצ'ר מהסרט ג'ובס (3)



קייטי פרי,Roar (מהטיזרים) (2)
דמי לובאטו מהקליפ Made in the usa (4)
הפוטושופ קצת עשה בעיות אז הם יצאו נורא
הסרט Spring Breakers- ספרינג ברייקרס (6)
הסרט Fast and ferious 6- מהיר ועצבני 6 (4)
הסרט Grown ups2-מגודלים 2 / אדם סנדלר (4)
Pretty Little Liars 4- שקרניות קטנות ויפות עונה 4 (4)

מדריך לאנימציה רגילה~
ידוע שיש המון שיטות להכנת אנימציה,זאת השיטה שלי,בשביל לראות את התמונות בגודל מלא לחצו עליהם!
קודם כל תצטרכו 2 תוכנות להכנת אנימציה:
1.Free Youtube Downloader
2. Photoshop לא משנה איזו גרסה
אבל המדריך נעשה בפוטושופ CS3
שלב א'
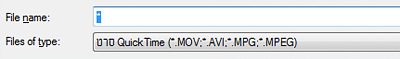
נבחר את הסרטון ממנו אנחנו רוצים להכין את האנימציה,
שלב ב'
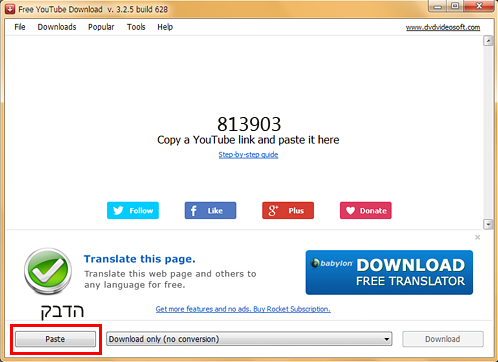
נפתח את התוכנה Free Youtube Downloader
נעתיק את כתובת הסרטון ונדביק

כך זה נראה אחרי ההדבקה
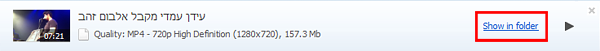
הסרטון ירד והוא נמצא במחשב שלכם כבר! מעולה!
תלחצו על "הצג בתקייה"/מה שמסומן באדום

ואז תפתח לכם התקייה שבה הסרטון נשמר,תזכרו איפה הסרטון נשמר כי נצטרך את זה בהמשך.
שלב ג'
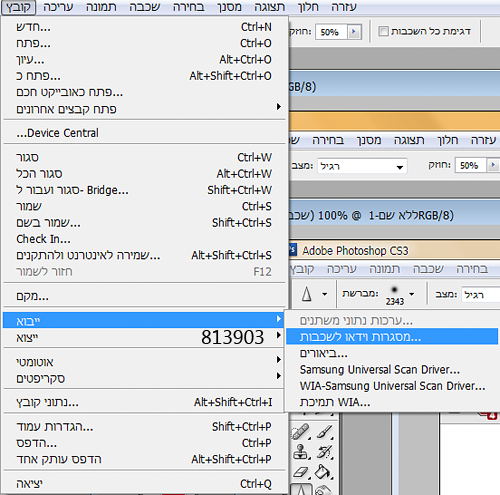
תפתחו את הפוטושופ ולכו ל

Import > Video Frames To Layers
נכנסים לתקייה שבה הסרטון נשמר,למקרה שאתם לא רואים את הסרטון ליד השם של הקובץ תרשמו * ותלחצו אנטר

וכל הדברים שיש בתקייה יופיעו לכם,תלחצו על הסרטון שאתם רוצים להכין ממנו את האנימציה.
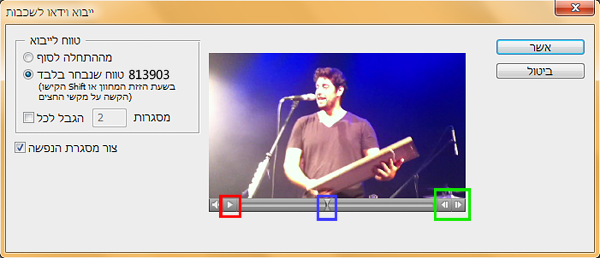
יפתח לכם דבר כזה

קודם כל תוודאו שככה זה אצלכם מה שכתוב בצד שמאל,אחר כך,
1- תלחצו על הפליי ותראו את הסרטון,תסתכלו איזה חלק אתם רוצים,ברגע שהגעתם לחלק שאתם רוצים שיהיה באנימציה תעצרו את הסרטון
2- הדבר הקטן הזה בכחול הוא הנקודה שבה עצרתם את הסרטון,תעצרו את הסרטון ברגע שאתם רוצים שהחלק שלכם יופיע באנימציה
3- עצרתם את הסרטון,יפה,עכשיו לחצו במקלדת על Shift ועל החץ הקדמי (ימני) תחזיקו ותמשיכו ללחוץ על Shift וגם על החץ עד שעברתם את החלק שאתם רוצים שיהיה באנימציה (החלק שלכם יסומן באפור כהה)
תשתדלו שזה לא יהיה ארוך מידי אחרת זה יקח לכם מלא זמן לטעון את זה ולעבוד עם זה.
שלב ד'
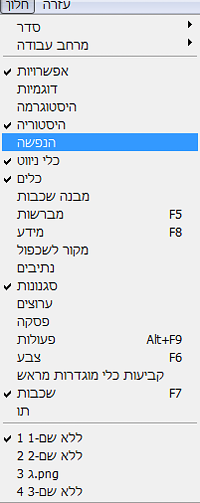
נפתחה לכם האנימציה,ותעשו ככה (או שבאנגלית, Window>Animation)

ואז חלון ההנפשה ייפתח לכם-

תפעילו את האניציה,תראו אם הכל בסדר ומה שרציתם מופיע בה (לחצו על פליי בחלון ההנפשה)
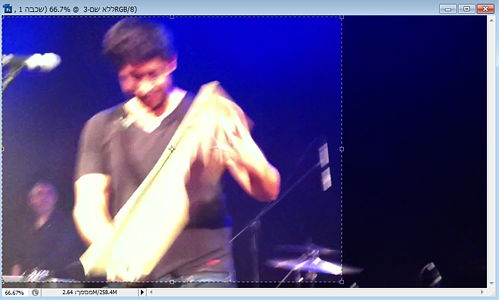
עכשיו נגזור את האנימציה איך שאנחנו רוצים,אני גזרתי אותה ככה

אחרי הגזירה,נקטין את האנימציה שלנו,אני הקטנתי ל234X300
שלב ה'
עכשיו לכו לחלון ההנפשה,לפעמים יש קטעים שאפשר לוותר עליהם כי תמיד מומלץ שאנימציה תהיה קצרה וקולעת,
לכן תלחצו על פליי ותראו על איזה קטעים אפשר לוותר,
נגיד האנימציה שלי לפני המחיקה כוללת 98 מסגרות (frames) אחרי עריכה יש 43!! זה חשוב נורא!
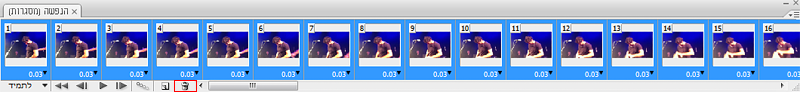
דוגמה: החלק הזה נראה לי דיי מיותר אז תפסתי את כולו (Shift+לחיצה על המסגרת שאתם רוצים למחוק,וככה את כולם וככה תתפסו את כולם ביחד) ואז לחצתי במה שממוסגר באדום וזה ימחוק את כל המסגרות שסימנתם. כמו בתמונה

ותמשיכו למחוק קטעים מהסוף ומההתחלה עד שהאניציה תכלול בדיוק בדיוק את מה שרציתם.
שלב ו'
אחרי העריכה,הגזירה וההקטנה נשארו עוד כמה דברים קטנים לעשות.
קודם כל בחלון ההנפשה,מתחת לכל מסגרת כתוב מספר- זה הזמן שכל מסגרת מופיעה,
אסור שהאנימציה תהיה איטית ובמיוחד אבל במיוחד אסור שהיה תהיה מהירה,אז אנחנו נשנה את המספר הזה כך:

כל המסגרות נבחרו והן מסומנות כולן,עכשיו נלך למסגרת הראשונה מסגרת מספר 1,
נלחץ על המספר שמתחת למסגרת (לרוב זה 0.03) ואז יפתח לנו חלון- תלחצו על "אחר"
יפתח לכם דבר כזה- תעשו כמוני-
שלב ז'
נשאר לשם צביעת PSD ולשמור! והאנימציה מוכנה!
בהמשך הפוסט תוכלו להוריד צביעות PSD שהם במיוחד לאנימציות.
שמתי צביעה כולשהי וככה זה נראה כרגע-
שלב ח'
שמירה! זהו זה הכל!
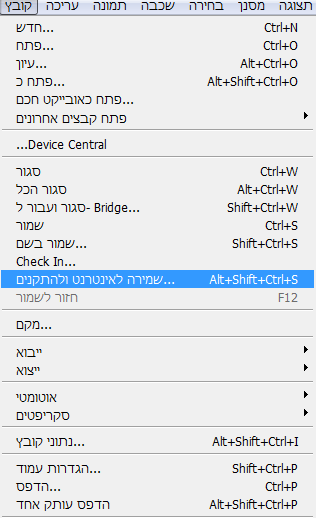
שמירת אנימציה זה לא כמו שמירת תמונה אז תעקבו אחרי התמונות,קודם עושים ככה

File>Save For Web&Devices
לאחר מכן,יפתח לכן חלון כזה,תעשו כמוני בהגדרות

ותלחצו על שמור וזהו!
זאת התוצאה שלי

אם משהו לא ברור אתם יכולים לפנות אליי:)
מדריך לאנימציית מילים~

זאת התוצאה תהיה
שלב א'
נפתח דף בגודל 180X250
נצבע את כולו בצבע הזה #e4afff
שלב ב'
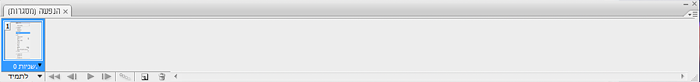
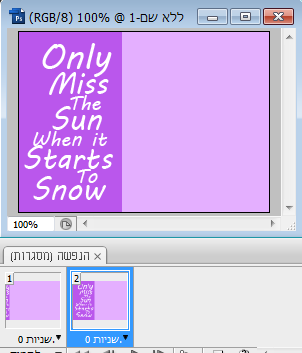
תפתחו שכבה חדשה,תלחצו על מה שממוסגר ותפתח לכם שכבה חדשה ותעשו ככה גם בחלון ההנפשה
אל תתבלבלו- מסגרות זה בחלון ההנפשה(2),שכבות זה שכבות (1)
עכשיו תשימו לב שהשכבה שאתם נמצאים בה (מסומנת בכחול) היא שכבה 1 זאת אומרת השכבה החדשה שפתחתם ואתם נמצאים על המסגרת מספר1
ותצבעו את הרקע שוב בצבע מאותו גוון אבל שונה,ככה זה אמור להיות בחלון השכבות ובחלון ההנפשה

עכשיו תלכו למסגרת הראשונה,מספר 1 בחלון ההנפשה ותורידו את העין (תלחצו עליה) שנמצאת ליד שכבה 1
אתם רואים שהצבע השני נעלם משתי המסגרות,
עכשיו תלכו למסגרת 2 ותחזירו את העין בשכבה 1
זה נראה עכשיו ככה בחלון ההנפשה
שלב ג'
נשחק עם השכבה בצורה כזאת שבמסגרת 1 יהיה ה"לפני" ובמסגרת 2 יהיה ה"אחרי"
(לכו למסגרת 1 ותחזירו את העין בשכבה 1)
ככה זה נראה אחרי המשחק
שלב ד'
עכשיו לחלק הראשון נשאר להוסיף טקסט,אני השתמשתי במילים מהשיר
Let Her Goתרשמו את הטקסט בצורה מצחיקה,אל תפחדו להשתמש בפונטים מוזרים,
אל תשכחו שהפואנטה בין 2 המסגרות זה להיות לפני ואחרי!
אחרי שרשמתם את הטקסט תזיזו אותו במסגרת אחת בהתחלה בהתחלה ובמסגרת 2 בדיוק במקום שזה אמור להגיע אליו,ככה

תוסיפו סטייל לכיתוב,
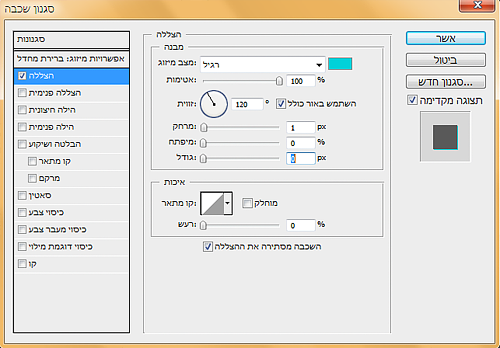
הסטייל שמתאים לכל האנימציות מהסוג הזה הוא סטייל עדין של הצללה בלבד! תלחצו דאבל קליק על שכבת הכיתוב בצד ימין,ואז יפתח לכם דבר כזה ותעשו בהגדרות של הצללה כמוני
(תשימו לב שאתם נמצאים במסגרת 1 כדי שמה שאתם עושים יופיע גם במסגרת השניה אוטומטית)

כך זה נראה אחרי הוספת הסטייל
שלב ה'
עכשיו החלק השני של האנימציה,קודם כל נפתח את הקובץ PNG בפוטושופ (הוכן ע"י!)

תעשו כמו שעשיתם עם הכתב שבמסגרת 1 זה בהתחלה ובמסגרת 2 זה בדיוק איפה שזה אמור להיות כך
שלב ו'
הכיתוב השני,כמובן שהמילים הן מאותו השיר,
מומלץ מאוד לשנות פונט וסטייל!
תעשו כמו מה שעשיתם בשלב הקודם של הכיתוב,ותשמרו את הפואנטה בין מסגרת 1 (לפני) למסגרת 2 (אחרי)
ככה זה נראה כולל הוספת סטייל לכתב (זה אותו סטייל כמו בפעם הקודמת רק ההצללה היא לא כחולה אלא אדומה)
שלב ז'
עכשיו תשימו לב ש2 המסגרות נראות לכם בדיוק לפני ואחרי,אם כן אז עכשיו הגענו לשלב האחרון במדריך,
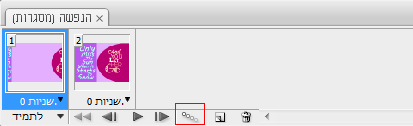
שימו לב שאתם נמצאים במסגרת מספר 1 ולכו לחלון ההנפשה ותלחצו על מה שממוסגר

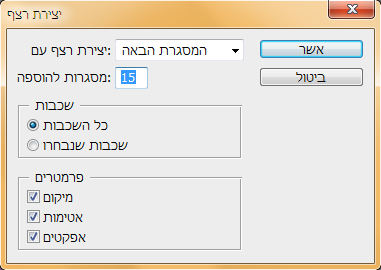
עכשיו יפתח לכם חלון,תעשו כמוני

ואז תראו שבחלון ההנפשה נפתחו המון מסגרות
עכשיו תפעילו את האנימציה,אם היא מהירה מידי לפי דעתכם תשנו את המספר שמתחת למסגרת (מ0 שניות ל0.1 שניות) בדרך שמוצגת במדריך הקודם,עכשיו נשאר רק לשמור את האנימציה ולשמור אותה כמו ששומרים אנימציות ולא כמו תמונה רגילה וגם זה מוצג בסוף המדריך הקודם,
אחרי הכל זאת התוצאה שלי!
 לא ראיתי דבר כזה בישראבלוג בינתיים ואני אשמח אם אני גם לא יראה ואף אחד לא יעתיק את המדריך,
לא ראיתי דבר כזה בישראבלוג בינתיים ואני אשמח אם אני גם לא יראה ואף אחד לא יעתיק את המדריך,תשלחו לי מה יצא לכם

צביעות PSD לאנימציות~
למנויים בלבד!
הסיסמא תשלח כמה פעמים,תלוי בכמות המצטרפים החדשים:)
השלמות מהפוסט הקודם~
לא לשכוח קרדיט בעת שימוש!

הזוכה מהמבצע הקודם~
